バナー制作・デザインで上手くできないと悩んでいませんか?

ホームページ制作のデザインで一番身につく練習がバナー制作を反復することです。
トレースや疑似バナーなどいろいろな練習方法がありますが、いざ制作するとバランスが悪かったり、思っている様に上手く作れなかったりしたことはないですか?
よく聞くのは、「デザインセンスがないから」「色彩がわからない」などです。ですが、ホームページのデザインには、センスはいりません!
もちろん、世界で走り続けるにはセンスがいるかもしれません。ですが、そういった方は基本ができていてセンスがなくても売れるデザインを作れる方が、プラスαでセンスを付け加えているだけです。
デザインで悩んでいる方やバナーが上手くできない方には、ぜひ試してみてください!
サイトデザインの基本はバナートレースから

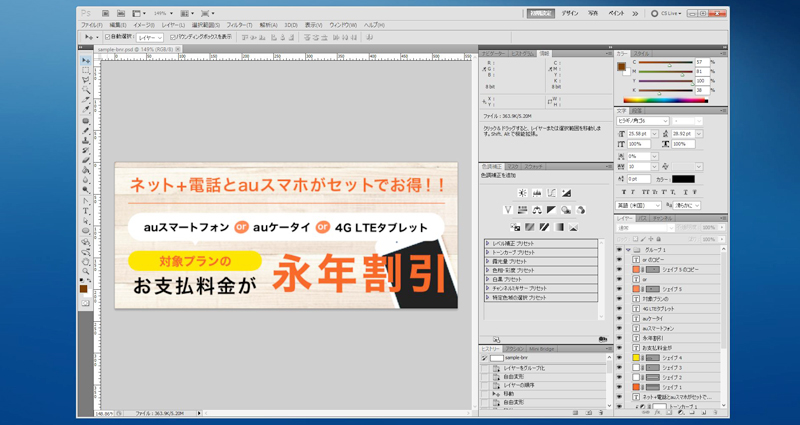
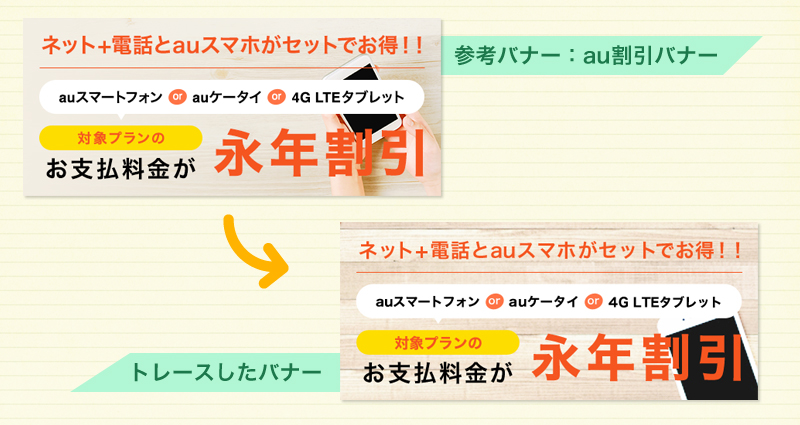
デザイン能力を上げるのに一番良い方法はトレースです。(今回は上記のauさんのバナーを参考にさせてもらいました。)
トレースと言っても方法はいくつかあります。
初心者の方は、まず参考のバナーの上に字を当てはめてトレースするところから始めるとバランスが取れやすく操作スピードを上げることができます。また、参考バナーの上に当てはめていくやり方をすることで、Photoshopなどの操作も焦らず覚えていくことができます。
ある程度、操作方法とスピードが上がってくれば、次は参考バナーを見ながら制作していきます。先程と違い、参考バナーの上にオブジェクトを重ねていくわけではないのでバランスのとり方が難しくなります。
この2通りができるようになると、実務でのバナー制作ができるようになります。ですが、実務になると素材探しやテキストの大小・太さ・色味などを全て自分で行う必要があります。
これが、デザインで挫折する原因の1つです。トレースから次の段階へのステップが高すぎるためです。そうならないために、下記にバナー制作の手順をご紹介します(私の制作方法なので、これが全てというわけではありません)
バナーのサイズとテキストを決める

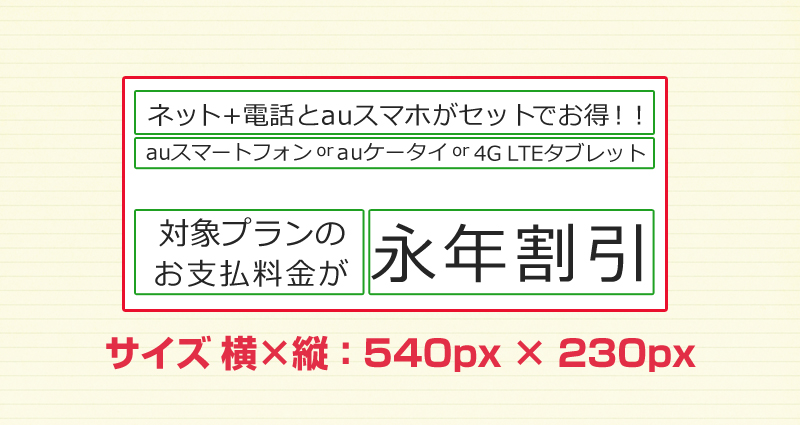
まずは、バナーのサイズを決めます。その次に、バナーに入れるテキストを大体の大きさで配置します。
テキストの配置をする時は、グループ分けをするとバランスが崩れにくく仕上がりに近い状態でスタートすることができます。
グループは上記画像のように緑の線で分けます。これは、Photoshopに補助線として付けてもいいですし、手書きでノートなどにラフを書いてもいいです。慣れてくると制作しながら頭の中で補助線が引けるようになります。
この最初の作業を怠ると、出来上がりや制作の途中で、「なんだか変だな」「ここが違うのかな」と悩んでいろいろと付け加えたりしてしまいます。これが、デザインの負の迷路に入るきっかけにもなります。
バナーに素材画像や写真を挿入する

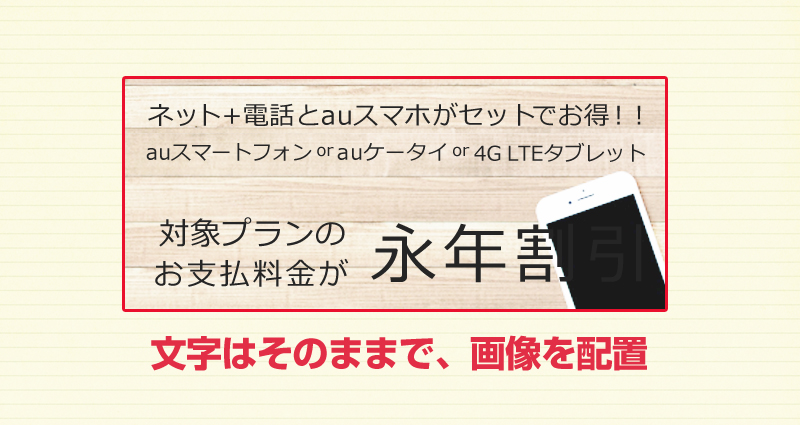
テキストの配置が終われば、素材画像を入れます。
これをこの段階でする目的は、テキストや装飾をしてから素材画像を入れると思っている以上に素材画像が目立ったり隠れてしまったりします。そうすると、テキストを最初からやり直したり、装飾を変えたりすることになります。
そういったやり無駄な直しが多ければ多いほど、初めに考えていたデザインから遠くなり、バランスが崩れていく原因にもなります。
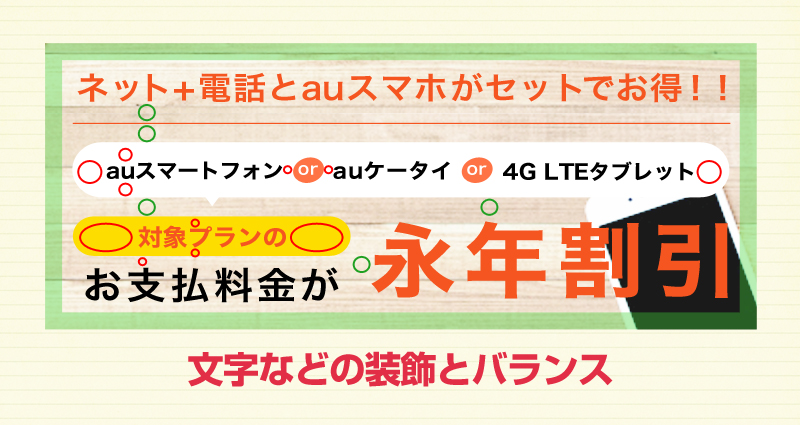
バナーの装飾とバランスについて

素材画像を挿入すると、後はテキストや装飾をするだけになります。
ある程度、イメージしていた装飾をすることで、バナーらしくなってきます。テキストや装飾に対して重要なのは色味になります。
色は原色を出来る限り使わずに、近い色を主体に色を決めていくと奇抜な色合いになることはないです。温かみのある色合いなら黄色や赤色を使い、クールやカチッとした色合いなら青系を使うとキレイに収まります。
ここで問題なのがバランスです。
デザインする上で、装飾などが上手くてもバランスが悪いと、素人のようなデザインになり、実務でも使えないデザインになります。そうならないために、最初に行ったグループ分けが重要になります。
上記の画像で緑の丸がグループ分けした境目にある余白です。グループ同士は少し大きめに余白を取る様にしましょう。
次に、グループ内では、赤の丸が余白になります。緑ほどではないですが、それなりの余白を取る様にするとバランスがいい、見やすく読みやすい配置になります。
もっとも重要なのは外枠の緑ライン(半透明の部分)です。これはどのバナーでも必ず必要な余白になります。
バナーはホームページの一部です。ホームページ内には他にもバナーがあったりテキストがあったりします。そういった他のバナーと並んだ際に余白がないとバナーが見づらくなります。
簡単にいうと、このバナーが1つのグループです。ホームページ内にあるいろいろなグループの中の1つです。
こういった余白をしっかりと取ることで、バランスがよくユーザーに見やすいバナーを作ることができます。
バナー制作のまとめ
簡単な3ステップに分けて説明しましたが、デザインをする上でどれも重要な内容になります。
ですが、一番重要なのは、余白の使い方です。これは、バナーだけでなくホームページのデザインでも余白の取り方次第でデザインの良し悪しがきまります。
ただ、余白を開けるのではなく、グループに分けて余白を開けることで、ユーザーの目線をコントロールすることもできてきます。
そういった基本が身につくことで、ユーザーにクリックしてもらいやすいデザインを作ることもできます。
一つ一つ確実に身に付けるだけで、デザインセンスなしでバナーのデザインはできます。また、センスがないと思っている方は、この方法を使うとホームページも簡単にデザインすることができます。
もちろん、私も自分にはデザインセンスはないと思っていますが、ホームページ制作を何年もしております。基本ができているかどうかが重要です。
デザインは悩まず、基本を守って制作するようにしましょう!
