解像度とカラー(RGB・CMYK)は印刷とwebでは全く違う!

デザインは大きく分けて2種類あります。それが、印刷物とwebです。
これは、画面で見るか紙で見るかの違いになりますが、デザインする上では大きな違いがあります。それが、解像度とカラーです。
カラーはRGBとCMYKがあり、印刷とwebでは使うものが異なってきます。また、解像度はpixel/inchという単位で表しますが、この数値も印刷とwebでは異なります。
この違いが分かっていなければ、素晴らしいデザインを制作しても、印刷後やwebにアップした時にデザインが粗くなってしまったりもします。
そんな、解像度とカラーを簡単にご紹介します。
印刷とwebでの解像度

そもそも解像度とよく聞きますが、あまり詳しく分からない方も多いです。
簡単に説明すると、出力時に画像の細かさの設定になります。単位は「pixel/inch(ピクセルパーインチ)」と表します。
画像の一辺に1インチ(2.54cm)あたりのピクセル数(ドット)を表しています。この数値が大きいほど細かく鮮明に表現できますが、数値が高くなると画像の容量も大きくなり、パソコンでの処理が重たくなります。
印刷での解像度
紙などの印刷でのデザインを制作するために必要な解像度は350pixel/inchが一般的です。
これは、紙媒体の大きさにもよりますが、名刺やポストカードなどは、この解像度で制作します。ただし、特大ポスターや大きな看板・壁一面に貼るポスターなどは解像度を落として制作します。
大きなものは近くで見るためのものではなく、遠くから見るためのものになり大きな広告になるので、解像度を落として制作することになります。
道端で大きなポスターや看板があれば近づいて見るみると、大きなものほど近くでみると粗く見えます。
webでの解像度
画面で見るwebは、印刷物と違い必要な解像度が72pixel/inchで制作するのが一般的です。
印刷物に比べて数値が小さいと思います。webは基本的にディスプレイで見ますので、そのディスプレイやデバイスの表現の限界があります。
ディスプレイは、映像を一つのライトで表現しているのではなく、小さなライトがいくつも並んで表示しています。その一つ一つのライトは1色のみ発光するためピクセルを1インチに並べる限界があるからです。
最近では4Kテレビなどもでていますが、あれは通常のテレビの4倍のピクセル数があるため鮮明な映像を表現できるようになっています。
印刷とwebでのカラー

カラーも印刷とwebでは表現が違います。
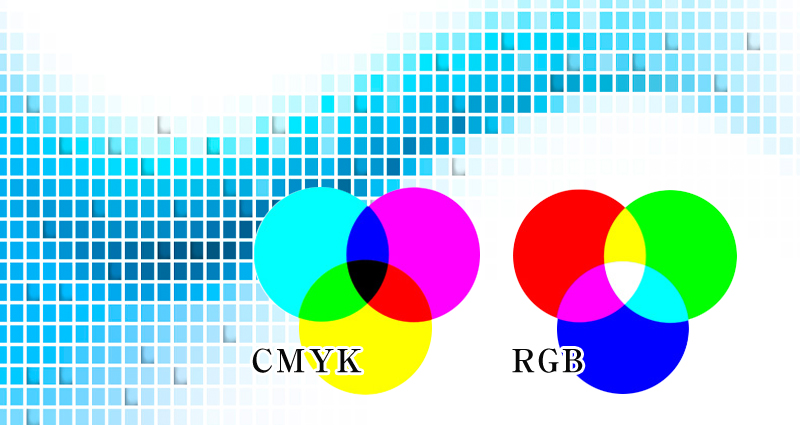
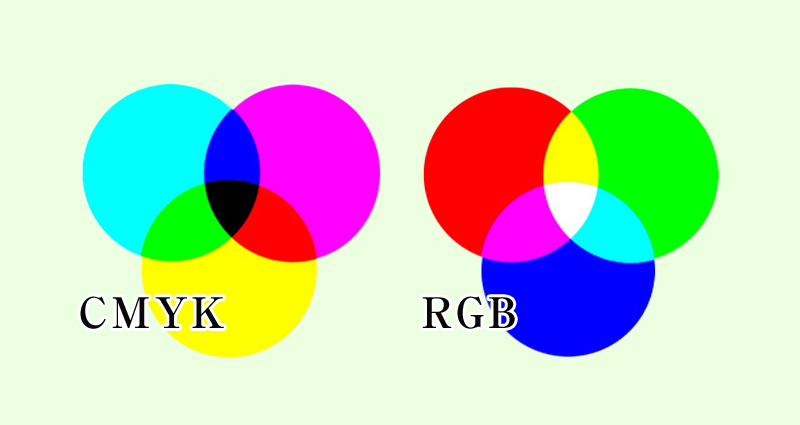
基本的にRGBとCMYKの2種類の表現方法があり、RGBは3色を元にいろいろな色を表現します。また、CMYKは4色を使いいろいろな色を表現します。
では、RGBとCMYKの違いを簡単にご説明します。
RGBとは
「光の三原色」と言われるのがRGBです。Red(赤)・Green(緑)・Blue(青)の3色の色を混ぜてあらゆる色を表現します。
これは絵具などと違い、色が混ざりあうほど白色に近づいていきます。
テレビやディスプレイなどの光の発行で色を再現するものにはRGBを使用します。ですから、webに関してはRGBでデザインをします。
CMYKとは
これは、RGBよりも身近に感じてもらう事ができると思います。
CMYKは、Cyan(シアン)・Magenta(マゼンタ)・Yellow(イエロー)・Key plate(黒)の4色になります。この4色で様々な色を再現しています。
プリンターを持っている方はインクが切れるとこの4色を買いに行くので分かりやすいかと思います。もちろんCMYKは印刷につかうデザインのカラーになります。
RGBと違い、混ぜればどんどんと黒色になっていきます。ただし、Cyan(シアン)・Magenta(マゼンタ)・Yellow(イエロー)の3色を混ぜても完全な黒色にならないため、Key plate(黒)の入れた4色になります。
web制作で気をつけておきたいこと
Photoshopでデザインをする時に、最初に設定をします。この設定をしっかりとしないと上記で説明した解像度とカラーがバラバラになってしまい、出来上がりも異なってきます。
また、解像度が違うため、画像が重すぎたり荒れていたりすることもあります。
カラーに関しても、印刷物では表現できない発光する色もwebでは表現できます。例えば、蛍光ペンのような通常の色よりも明るく眩しいような色もRGBでは簡単に表現できます。
これから、webでの勉強でデザインをする方やcssなどで色を指定する方には、覚えておく必要があります。
また、webだけでなく印刷でのデザインも考えている方も必要な知識になります。
この違いを理解していれば、印刷でもwebでもどちらから覚えても後々は、どちらもデザインすることが簡単にできますので、この記事を読んでいる方は、ぜひ覚えておいてください!
