あなたのホームページの表示スピードは適正ですか?

ホームページは、インターネットを使って表示します。ですが、サイトの1ページの容量が大きかったり記述内容が複雑だったりすると表示スピードが遅くなります。
そうするとユーザーに対して良いサイトとは評価しにくくなり、また表示が遅いとページが表示する前にサイトからユーザーは離れていきます。現在、googleも表示スピードをしっかりと見ているそうです。
自宅などでネット環境が整っている場所での表示と外出先でのスマホで表示するのでは通信速度も違うため、サイトの表示スピードが重要になります。
そんな表示スピードが点数で評価・チェックしてくれるサイトがgoogleから提供されています。
PageSpeed Insightsで表示スピードをチェック
この際とはgoogleから提供されているサービスで無料で誰でもチェックすることができます。
また、パソコン表示とスマホ表示を別々にチェックしてくれて各点数で評価されます。これにより、同じページであってもパソコン表示は点数が高かったりスマホ表示は点数が低かったりします。
また、評価されるだけでなく、改善ポイントをしっかりと表示してくれるので1つずつ修正することでページの表示スピードは上がっていきます。
表かも手数と色とで表してくれるので分かりやすくなっています。
PageSpeed Insightsを使う上での注意点
「PageSpeed Insights」でチェックするのはページになります。ですから、サイトのURLを入力して評価してくれますが、全ページを評価するものではありません。
仮にtopページがパソコン・スマホ共に高得点で評価されていても、その他の下層ページやブログ記事では低評価ということもあります。
ブログなどの更新するサイトでは、記事をアップ後にしっかりとチェックをして表示スピードを確認するようにしましょう。
PageSpeed Insightsの使い方
まずはサイトにアクセスしてください。そうすると、URLを入力する部分があります。そこに表示スピードを確認したページのURLを入力してください。
入力が完了すると分析ボタンをクリックします。そうすると分析が開始されます。ページの容量やネット環境によって分析時間がことなりますが、通常は数秒で完了します。

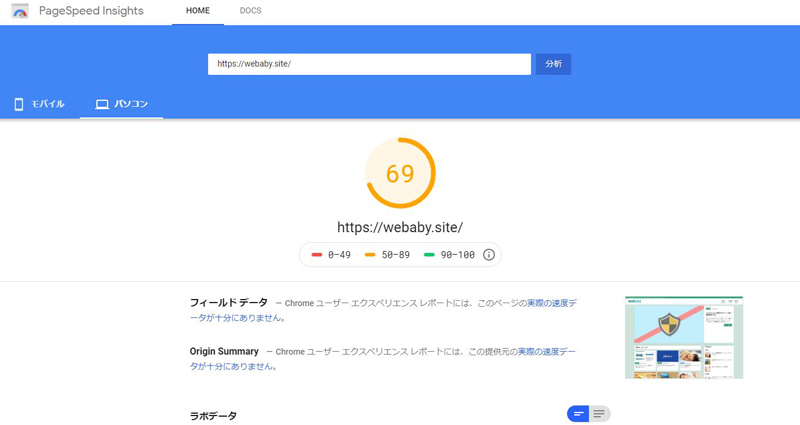
分析が完了すると下記のようにページの評価と改善点などが表示されます。

分析結果の画面の左上にある「モバイル」「パソコン」のタブで各デバイスでの評価を確認することができます。
また。ページ下部にスクロールすると、改善ポイントやどのくらいの表示ロスがあるかなども細かく教えてくれるので、必要な箇所を改善してページの表示を少しでも早くするようにしましょう。
今回、上記の画像は、このブログサイトのトップページを分析した結果になります。パソコンでの評価が69点とありますが、あまり良いとは言い切れない数字です。
今後は、少しずつでも改善していこうと考えています。是非、皆さんも自社サイト・ブログサイトで試してみてください。
