自社サイトやブログはスマホ対応なの?モバイル フレンドリーでチェック。

現在、パソコンよりもスマホやタブレットで検索したり、情報収集することが多くなってきてます。
そんな中、自社サイトやブログなどはスマホ対応になっていますか?
googleではスマホ対応のサイトが優先的に上位へ表示される仕組みになってきています。そんな検索順位にも関わることだけでなく、ユーザビリティを考えてスマホ対応のサイトになっているのかをしっかりチェックしましょう。
また、スマホ対応になっていないと、ユーザーもすぐにサイトやブログから離脱することもあります。そうならないためには対応しているかどうか確認してみましょう。
モバイルフレンドリーでサイトをチェック
googleの「モバイルフレンドリーテスト」というサイトで簡単にチェックすることができます。
これは、googleが基準をもってテストをしてくれるので、信頼性は高いです。また、サイト制作後やクライアントの既存サイトなどもチェックしてあげることで、改善点なども確認できます。
また、ブログをされている方で自作サイトはもちろんWordPressのテーマなどのサイトもチェックできます。WordPressのテーマはほとんどが対応していますが、中には更新などがない場合はチェックするとエラーなどが出ることもあります。
そういったことのないように一度確認してみてください。
モバイルフレンドリーの使い方

操作はすごく簡単です。まずは、モバイルフレンドリーにアクセスしてみてください。
アクセスするとURLとコードを入力できます。現在、公開しているサイトはURLを入力するだけでテストしてくれます。
テストの検証には数秒かかります。(ネットワーク環境によって時間が異なります)

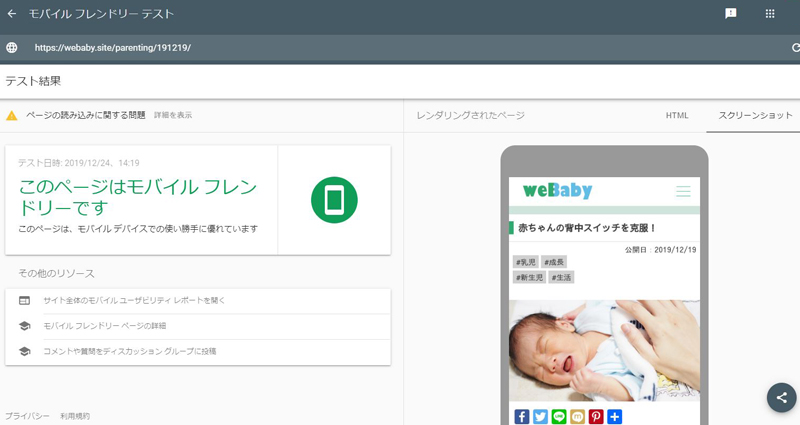
検証が終わると大きな文字でこのページがモバイルフレンドリーになっているかを表示してくれます。
モバイルフレンドリーであれば緑色で表示してくれますが、なっていないのであれば赤文字で警告がでます。もちろん、対応していない場合は対策や修正箇所を記載しているので確認してみてください。

また、右側にはスマホで見た際の表示も掲載されているので、自分のブログや自社サイトでどのように表示されているかの目安にもなります。
モバイルフレンドリーとそうでないサイト

モバイルフレンドリーでないサイトは、スマホやタブレットで検索された時に見づらく使いにくいサイトになります。それにより、有益なページであってもユーザーはサイトから離脱してしまいます。
スマホでは、ピンチやズームなどの操作をすることができますが、基本的にはサイトでそのような操作をさせるサイトは、離脱率が上がってしまいます。
サイトによっては集客や問い合わせなどをメインにしていると、こういった操作が増えるだけでユーザーは離れていきます。
ですから、もしもモバイルフレンドリー対応になっていないのであれば、早急に対応するようにしましょう。また、いくつかの方法がありますが、もしリニューアルをお考えの方は、レスポンシブ対応で制作依頼を出すようにしましょう。
googleではサイトはレスポンシブ対応を推薦していると言われています。レスポンシブがわからないと方はサイトリニューアル時にしっかりと打ち合わせをするようにしましょう。
