html・cssの記述ミスや文法をチェックできる

ホームページを制作する上で、コーディング作業は欠かせません。ですが、どんなツールを使っても記述ミスや文法間違いがでてきます。
また、過去のデータをコピペして使っても、ミスはゼロにはなりません。ですが、制作後にしっかりとチェックするだけで、完成度もかわってきます。
また、人の目で確認するにも限界があります。そんな時は、htmlやcssのコードをしっかりとチェックしてくれるサイトがあります。
今回は、実際に私も使っているサイトをご紹介します。
- Another HTML Lintでhtmlのコードチェック
- Another HTML-lint gatewayでhtmlのコードチェック
- Markup Validation Serviceでcssのコードチェック
- ホームページのコーディングについて
Another HTML Lintでhtmlのコードチェック

このサイトはhtml5をチェックできることで人気です。また、いろいろなチェックサイトでもお手軽に使えるサイトになっています。
操作も簡単で、右上のタブでURL・FILE・DATAと3通りの方法があります。
私が使用する際は、URL・FILEを主に使います。
URLに関しては公開後などに最終チェックとして使用し、FILEは制作途中などで使用したり自分以外の制作者や移管データなどのチェックなどに使ったりします。
エラーの行数や詳細などもあるので対応方法が明確で、すぐにでも対応することができます。
Another HTML-lint gatewayでhtmlのコードチェック

このサイトは、デザイン自体は簡素なサイトですが、(X)HTMLの文法をチェックしてくれるので重宝しています。
また、他のチェックサイトと違い点数で評価してくれたり、エラーに関して厳しい内容を出してくれます。もちろん、必要に応じて修正等をします。
私は、このサイトと同時に「Another HTML Lint」サイトを使って2回チェックするようにしてます。理由としては、サイト自体に更新やエラーなどがあった場合、1つのサイトでは信頼性が落ちるからです。
制作者によって使用するチェックサイトは違うと思いますが、複数のコードチェックサイトでエラー確認を行う方がいいと思います。
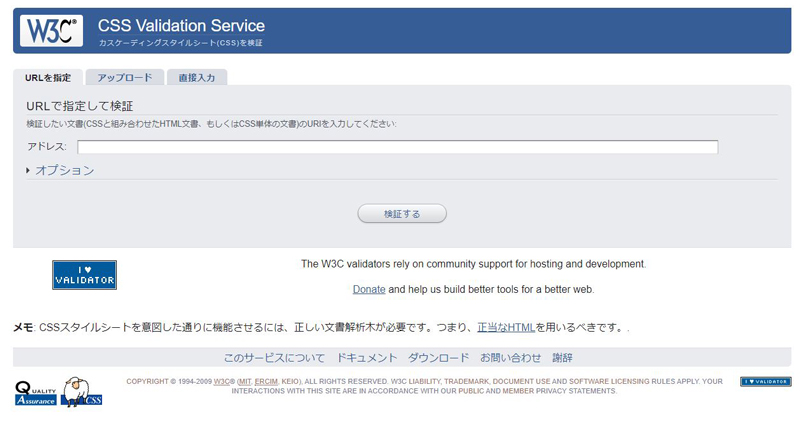
Markup Validation Serviceでcssのコードチェック

主体がW3Cでコーダーをしている方は、よく知っているサイトになります。
もちろんcssだけでなくhtmlもチェックできますが、cssを分かりやすく解説してくれるサイトとして使用してます。
また、チェック方法は3通りありURL・アップロード・直接入力などの方法があります。
cssはhtmlと違い、書き方が単純でミスが起きやすくなっています。単純な記述方法だからこそ、簡単なミスがでます。ですが、簡単なミスほど確認しても見落としがちになります。
また、cssを記述中に思っている動きや装飾にならない時などは、これで1度チェックすると方が良いでしょう。
ホームページのコーディングについて
コーディングすると最初は、しっかりと確認しながら制作していますが、慣れてくるとスラスラと記述ができるようになります。
そういった時ほど、小さなミスが多くなり、調べても原因がでてこない状況があります。ググっても同じ症状で悩んでいる方や解説ブログの記事などが出てこない時は、記述ミスの可能性が大きいです。
コーディングに慣れてきてスラスラと書けるようになると自信もつきますが、慣れで今までしなかったミスもでてきます。
そういったことは、誰にでも起こることなので、最終段階でのチェックや制作中のチェックをこまめにするようにしましょう。そうすることで、制作スキルやスピードも上がっていき自分もレベルアップすることができます。
