cssでグラデーションの装飾をしたい時に役立つサイト

サイト制作でコーディングをされているといろいろなデザインに対応したコーディング能力が必要になってきます。
ですが、全て覚えるのはなかなか困難です。また、よく使用するコードや記述方法は覚えているが、たまに使うコードや記述などは使用する前に調べたりもすると思います。
そんな、コーディングで最近よく使うのがグラデーションです。少し前まではグラデーションは背景画像を切り出してサイトにリピート配置で装飾していましたが、今はサイト表示のスピードも考慮するとcssでの記述でグラデーションにする方がメリットが大きくなります。
そんな装飾につかうグラデーションの記述を簡単にできるサイトをご紹介します。
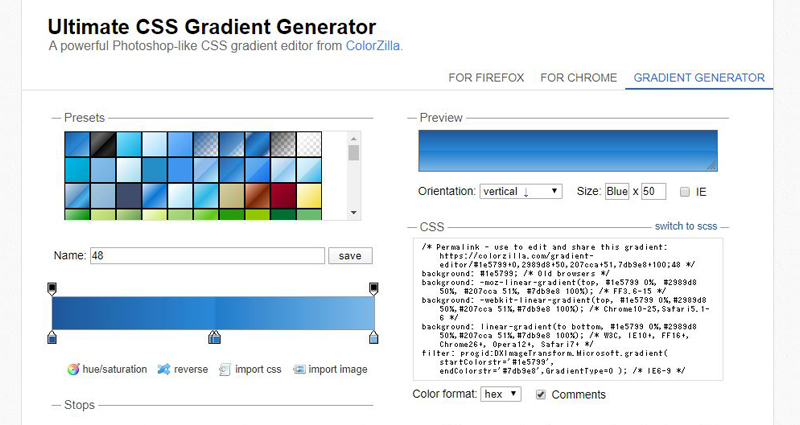
Ultimate CSS Gradient Generatorで視覚的に
Ultimate CSS Gradient Generatorというサイトをご存知でしょうか?
cssのコードを書き出してくれるサイトは多く、自分に合ったサイトをブックマークしておくことで、コーディングスピードを上げることもできます。
私は「Ultimate CSS Gradient Generator」というサイトでcssのグラデーションを記述しています。
理由としては、操作が簡単なのがポイントです。また、サイト制作をする上で、PhotoshopやillustratorなどのAdobeソフトを使う方も多く、操作が同じなので視覚的にも操作的にもベストのサイトだと思っています。
もちろん、他サイトでも使いやすいものもあります。私のお気に入りということでご紹介させてもらっています。
cssのグラデーションを簡単にコピペ

>>Ultimate CSS Gradient Generatorはこちらからアクセス
1.グラデーションを決める
左側で自分に合ったグラデーションを作ります。これはPhotoshopやillustratorと操作が似ているのですごく使いやすくなっています。
また、カラーコードで指定もできるためPhotoshopやillustratorで使っているカラーコードを入力するだけで簡単に再現できます。
2.その他の操作
右上部分でグラデーションの方向を変えたりもできます。
基本的に「左→右」「右→左」「上→下」「下→上」「円状」とグラデーションの方向を決めることができます。
3.コードをコピペで完了
グラデーションの設定が決まったら、右下部分にcssに記述するグラデーションのコードが書き出されています。これをコピーして自分のcssファイルにペーストするだけでサイトにグラデーションを装飾できるようになります。
コードにはベンダープレフィックスも記載してくれるので、別にベンダープレフィックスを記述する必要もないです。
Ultimate CSS Gradient Generatorは簡単操作!
Photoshopからカラーコードを確認してコードを書くことに時間がかかるので、これを少しでも短縮するとコーディングスピードも上がります。
もちろん、手書きで書けるようにしておくことは大事ですが、多用する場合は、こういったサイトを上手く活用することで作業の効率化をすることができます。
また、ミスも少なくなり自分に必要なものを優先的に考えて使うようにしましょう。
コーダー初心者の方やコーディングに慣れてきた方にはオススメのサイトです。
