cssでのpaddingとmarginの違いを知ろう!

ホームページ制作でコーディングを勉強している人や学校に通われている人は、一度は「あれ?どうだったかな?」と、考えたことがあると思います。
paddingとmarginが頭の中で混合していたり、どうやって使い分けたらいいのかと悩むこともあると思います。
また、paddingとmarginは似ていますが、まったくの別物ということを覚えておいてください。
paddingとmarginをわかりやすく説明

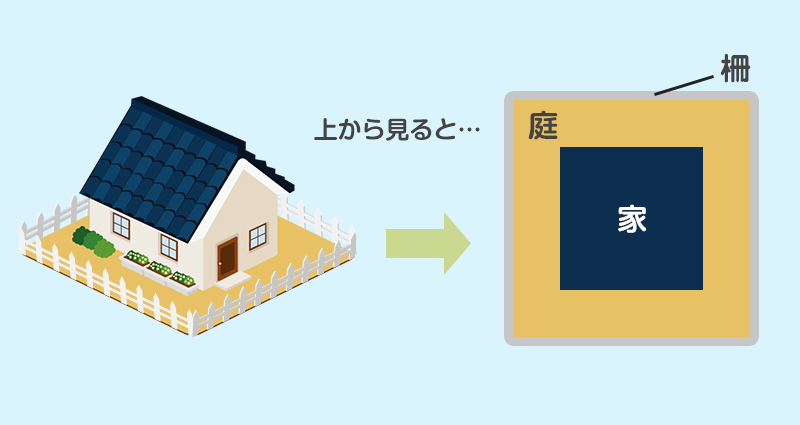
上記のように一軒家があります。この一軒家には柵がありお庭があります。その中央に家が建っています。
これを上空から見てみると画像の右の図になります。
ホームページで言うと、
家がコンテンツ(写真やテキスト)、庭がpaddingの領域、柵がborderになります。また、水色部分はすべて余白なのでmarginになります。
このように身近にあるもので例えるとわかりやすくなります。このイメージを持ってpaddingとmarginの違いを区別していきましょう!
padding(パディング)とは?

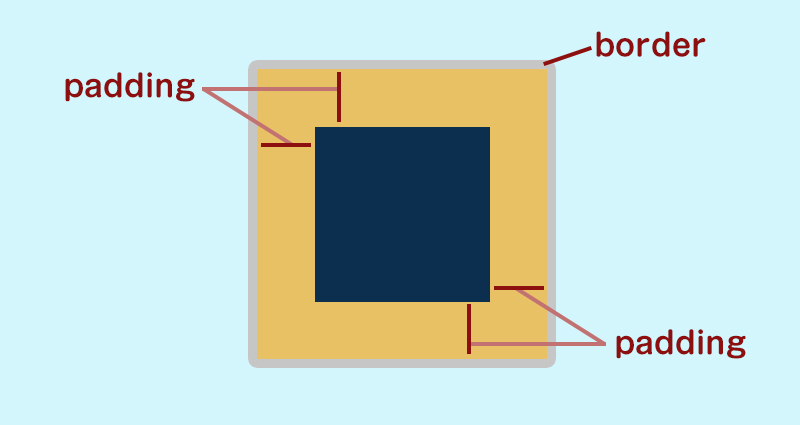
境界線(border)の内側の余白領域をpaddingといいます。
基本的にはborderまでがコンテンツの領域になります。paddingで指定した範囲は、backgroundで画像や色をつけることができます。
庭の広さをpaddingで指定することでコンテンツの領域が広がります。
| プロパティ名 | 説明 |
|---|---|
| padding | コンテンツから中心に上下左右のpaddingを指定する。 |
| padding-top | コンテンツから上のpaddingを指定する。 |
| padding-bottom | コンテンツから下のpaddingを指定する。 |
| padding-left | コンテンツから左のpaddingを指定する。 |
| padding-right | コンテンツから右のpaddingを指定する。 |
四方向を同時に指定する時のpaddingは、上・右・下・左の順番にしていしましょう。
例)padding: 1px 2px 3px 4px; 「padding: 上 右 下 左; 」
margin(マージン)とは?

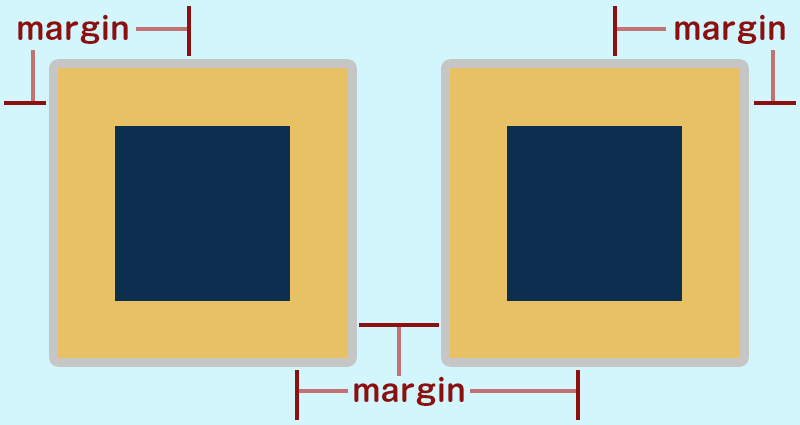
境界線(border)の外側の余白領域をmarginといいます。
家と家の間の道を広げたり、道幅を指定したい時にmarginを使います。家と家の間に道を作らないときは指定する必要もないです。
| プロパティ名 | 説明 |
|---|---|
| margin | コンテンツから中心に上下左右のmarginを指定する。 |
| margin-top | コンテンツから上のmarginを指定する。 |
| margin-bottom | コンテンツから下のmarginを指定する。 |
| margin-left | コンテンツから左のmarginを指定する。 |
| margin-right | コンテンツから右のmarginを指定する。 |
四方向を同時に指定する時のmarginは、上・右・下・左の順番にしていしましょう。
例)margin: 1px 2px 3px 4px; 「margin: 上 右 下 左; 」
paddingとmarginについてのまとめ
paddingはコンテンツ領域を広げてbackgroundなどでpadding領域も装飾できるようになります。marginは装飾はできませんが、隣り合うコンテンツの間に余白を取ることができます。
この二つをつかいわけることによってサイトの見やすさやコンテンツによって装飾を変えたり、大きさを変えることができます。
ホームページ制作をする上で、必ず記述する2つのプロパティになりますので、しっかりと区別をするようにしましょう!!
